Over the last few weeks I’ve been re-building the Grafton Banks Finance recruitment website. I’ve been working with them for many years, maintaining and extending the previous version of the site, which was frankly long in the tooth from their beginnings, being based on another site from within the same group.
 The graphical side was adroitly handled by Nick Carter, and as ever he came up with the goods – a great looking site the client is happy represents them properly. The team at GBF were nervous about being able to work with Nick as this is outside their field of expertise, but he did a great job in guiding them through what they needed to think about, and then interpreting their brief.
The graphical side was adroitly handled by Nick Carter, and as ever he came up with the goods – a great looking site the client is happy represents them properly. The team at GBF were nervous about being able to work with Nick as this is outside their field of expertise, but he did a great job in guiding them through what they needed to think about, and then interpreting their brief.
I handled the front-end build and integration with their existing back-end PHP system, with some updates to help their business grow, including the addition of a much needed jobs by e-mail facility. Some of the front-end Javascript work saw me struggle with finding jQuery plugins and getting scripts to inter-operate. I’m very glad I signed up for a Javascript course earlier this year, and will be happy when I’ve got my head around the language in more depth so I hit less problems in this area in the future.
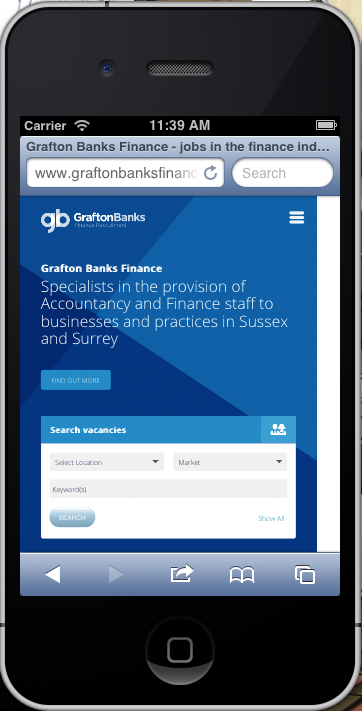
 The site has a mobile-friendly version via Media Queries within the CSS controlling the layout of the site. It is not a fully ‘responsive design’ which would cope with all sizes of screen due to time constraints, the mobile version targets iPhone’s specifically, but also looks fine on my lower-end Android handset after an extra screen tap. This is another area I need to improve on, the conversion process only had some small hiccups and some friends in the Farm were happy to point me in the right direction to fix things, but I could have avoided the problems I was having with more experience. Some conversions of my own sites will give me some much needed practice in these areas.
The site has a mobile-friendly version via Media Queries within the CSS controlling the layout of the site. It is not a fully ‘responsive design’ which would cope with all sizes of screen due to time constraints, the mobile version targets iPhone’s specifically, but also looks fine on my lower-end Android handset after an extra screen tap. This is another area I need to improve on, the conversion process only had some small hiccups and some friends in the Farm were happy to point me in the right direction to fix things, but I could have avoided the problems I was having with more experience. Some conversions of my own sites will give me some much needed practice in these areas.
Although I my own process with the work on the site could have been smoother, I think the end results for their business are good. The team at Grafton Banks Finance are lovely people, and I’m happy to have been part of building them a website that reflects their company and values properly. Check out the site here.